Melissa
Customizer
Customizer is a WYSIWYG theme settings interface. You can setup typography, navigation, widgets positioning, background images and colors settings here. Our theme installation will provide you with a wider range of settings, such as social networks configuration, page layouts setting, sidebars, block setting and much more. The main advantage is that you can see the result immediately, and you can change it in no time flat without having to work with the files or code.
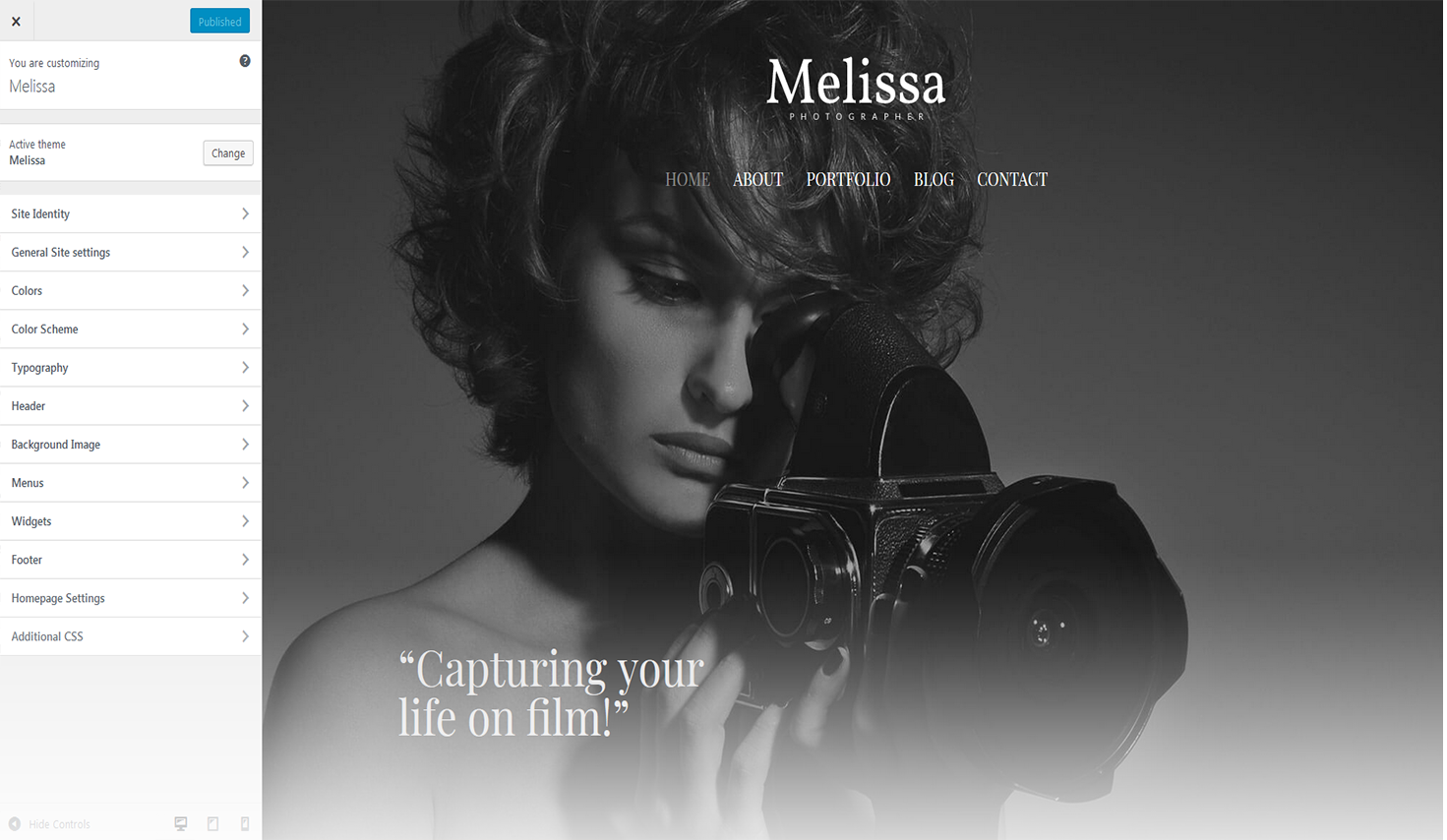
There are two ways to start configuring. First is to navigate to Appearance > Customize section. Second way is to press on Customize at the top left corner of site. This way allows you to edit the page you’re currently viewing. And the first way initially shows the site front page by default.
Left side of the site interface lists the available settings. Page template is displayed at the right side of the screen. After adding the changes you can save them by pressing the Save & Publish button.

Below is the list of settings which can be customized according to your needs:
Site Identity
Here you can setup site identity.
Site Title
Your website title goes here.
Tagline
This a short statement similar to a subtitle or advertising slogan.
Show Tagline On Top Panel
This property specifies whether to show or hide tagline on top panel.
Show ToTop Button
This property specifies whether to enable or disable Totop button.
Show Page Preloader
This property specifies whether to show or hide preloader.
General Site Settings
Here you can customize logo & favicon, breadcrumbs, social links and page layout.
Logo & Favicon
You can configure logo and favicon here.
Site Icon
Icon image that is displayed in the browser address bar and browser tab heading. Icons must be square. Max icon (.ico) size is 32x32 px. You can also upload favicon for retina displays. Max retina icon size: 512x512 px. Also you can Enable Retina optimization and Show preloader when open a page via selecting the checkbox.
Breadcrumbs
Here you can set up site breadcrumbs.
-
- enable breadcrumbs
- show / hide breadcrumbs;
-
- enable breadcrumbs on front page
- enable/disable breadcrumbs on front page;
-
- enable page title in breadcrumbs area
- show page title in breadcrumbs area;
-
- show full / minified breadcrumbs path
- select whether full or minified breadcrumbs display mode.
-
- show social links in header
- displays the list of links to social networks pages in site header;
-
- show social links in footer
- displays the list of links to social networks pages in site footer.
Social links
Here you can set up site social links.
Page Layout
Here you can select the layout pattern for the pages.
Container Type
Select whether Fullwidth or Boxed Mode of container type.
Sidebar Width
The width ratio of the sidebar and main template container, can take two values: 1/3 or 1/4.
Colors
Here you can set up the main background color of template.
Body Background Color
Select color of the body background.
Color Scheme
Here you can set up site color scheme.
Configure Color Scheme
-
- Accent color
- first version of the main theme color.
-
- Primary text color
- primary text color.
-
- Secondary text color
- secondary text color.
-
- Invert text color
- invert text color.
-
- Link color
- color of the links.
-
- Link hover color
- color of the links on hover.
-
- H1 color
- color of the H1 title.
-
- H2 color
- color of the H2 title.
-
- H3 color
- color of the H3 title.
-
- H4 color
- color of the H4 title.
-
- H5 color
- color of the H5 title.
-
- H6 color
- color of the H6 title.
Typography
Here you can configure headers and text typography.
-
- Body text
- main website text typography options;
-
- H1 Heading
- H1 heading font settings;
-
- H2 Heading
- H2 heading font settings;
-
- H3 Heading
- H3 heading font settings;
-
- H4 Heading
- H4 heading font settings;
-
- H5 Heading
- H3 heading font settings;
-
- H6 Heading
- H4 heading font settings;
-
- Logo text
- logo font settings;
-
- Menu
- menu font settings;
-
- Breadcrumbs
- breadcrumbs font settings;
-
- Button
- button font settings.
-
- background color
- here you can set background color for the header;
-
- background image
- here you can define site header background image;
-
- background repeat
- this property sets if a background image will be repeated, or not. By default, a background-image is repeated both vertically and horizontally;
-
- background position
- this property sets the starting position of a background image. By default, a background-image is placed at the top-left corner;
-
- background attachment
- this property sets whether a background image is fixed or scrolls with the rest of the page. By default, a background attachment is scroll.
-
- enable top panel
- enable/disable top panel;
-
- background color
- here you can define header top panel background color;
- Preset:
- default;
- fill screen;
- fit to screen;
- repeat;
- custom.
- Image Position:
You can choose the position of the background image.
- Image Size:
- original;
- fit to screen;
- fill screen;
- Repeat Background Image:
You can enable background image repeat.
- Scroll With Page:
You can enable background image scroll.
- main - select primary navigation menu;
- footer - select navigation menu, that will be displayed in the footer area;
- social - select navigation menu, that will be used for social networks.
-
- copyright text
- set custom copyright text for your footer area.
-
- layout
- select the layout pattern for pages with custom blog layout;
-
- style
- select the style for the blog layout;
-
- sidebar
- select the position of sidebars;
-
- sticky label type
- text label, font icon, text with icon;
-
- show post author
- show / hide post author;
-
- show publish date
- show / hide publish date;
-
- show categories
- show / hide categories;
-
- show tags
- show / hide tags;
-
- show comments
- show / hide comments.
-
- show excerpt
- show / hide excerpt;
-
- exceprt words count
- define number of words in the excerpt;
-
- Read More button type
- select the type of Read More button;
-
- Read More button text
- this setting specifies the Read More button label text;
-
- navigation type
- select navigation type.
- your latest posts - front page shows a list of site posts that were recently added;
- a static page - this setting allows to choose site main and blog pages among the list of the available ones.
- select your Homepage from the dropdown list.
- select your Posts Page from the dropdown list.
Header
You can set header items here.
Header Styles
Top Panel
You can set header top panel here.
Background Image
You can choose the background image for your website.
Menus
Menus:
Your theme supports a main menu. Select the locations, where the menu appears, you can also place the menu in widget areas with the Custom Menu widget.
Locations List:
Widgets
You can configure widgets and their positions here. Main theme functionality is focused in widgets. Each template has a specific set of Widget Areas.
Widget Creating
In order to add a widget to template page you should first decide where will it be displayed on the website by selecting one of the Widgets Areas available. Next press the + Add a Widget button on the list of widgets that appears. After doing this you can define the order of widgets appearance by pressing Reorder button.
Footer
Settings for the website footer section.
Blog
Here you can configure your blog.
Homepage Settings
Your theme supports different homepage settings.
Your homepage displays:
Homepage:
Posts Page:
Additional CSS
This section allows you to add custom CSS and instantly see how your changes affect your site. The live prewiew allows you to work quickly without page refreshes slowing you down.
