Remi
Basic Configuration
This section defines basic theme configuration
Main menu configuration
Navigate to Dashboard > Appearance > Menus in order to create the menu. Next please follow “create a new menu” link, type Menu Name and save settings by pressing the “Save Menu” button. Then you’re ready to start adding menu items, by default you can add pages, posts, categories, formats, or custom links.
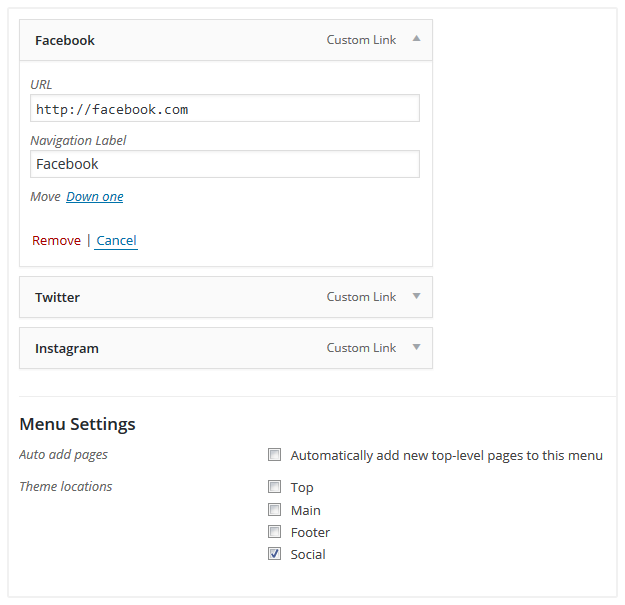
After adding menu items and saving the menu you should define its position on the website. You can do that at the “Manage Locations” tab or right below the menu, in the Menu settings section. Your template includes a few sections (locations) to place your menu. It can be also displayed on the website using widgets.
- Top
- Main
- Footer
- Social
Then you can define the menu position and check the result with the help of the customizer tool.
In order to show the list of social icons you need to create a separate menu with “Social Menu” title. Then please create menu items for the required social networks, and place this menu at the similar “Social” section. Social icons will be automatically applied. In order to change them to custom ones, you just need to replace the images with the same filenames and save changes. These icons will be also used in the “Follow” block.

Template configuration via Customizer
Now your theme can be configured with the convenient intuitive WYSIWYG editor interface. Our template extends its functionality, so you have additional settings available.
There are two ways to start configuring. First is to navigate to Appearance > Customize section. Second way is to press on “Customize” at the top left corner of site. This way allows you to edit the page you’re currently viewing. And the first way initially shows the site front page by default.
Left side of the site interface lists the available settings. Page template is displayed at the right side of the screen. After adding the changes you can save them by pressing the “Save & Publish” button.