StexChange
Plugins
The plugins used in this template are described here.
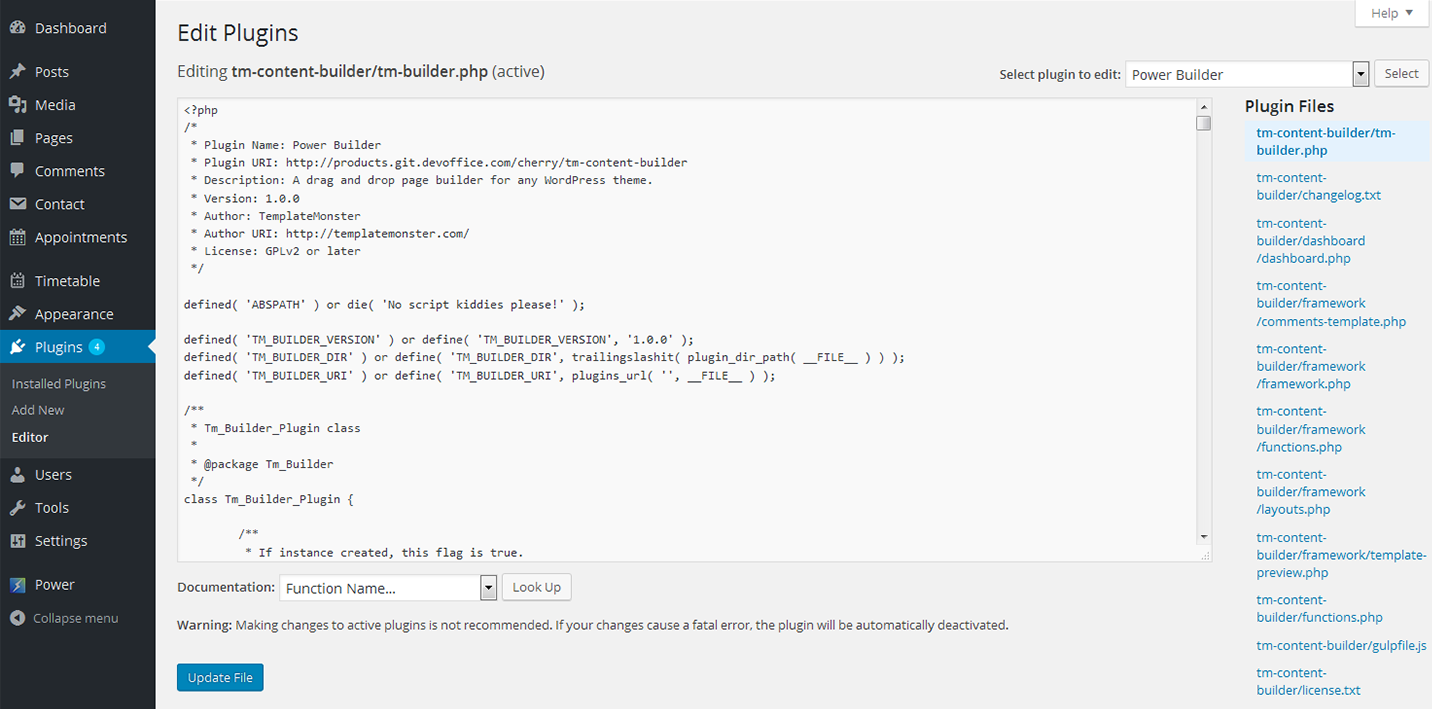
Power Builder
Power builder is a brand new drag and drop page builder from TemplateMonster. It allows even non developers to build top-quality and fully functional sites for any kind of business.

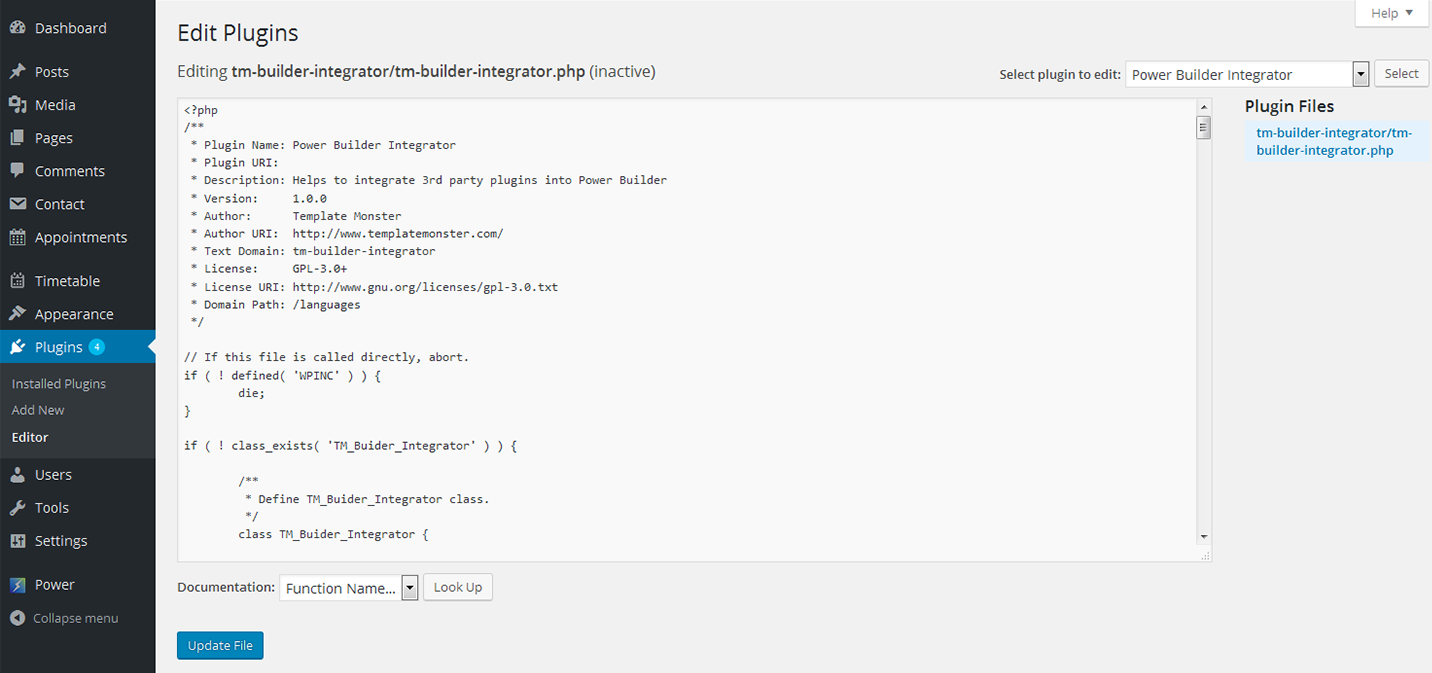
Power Builder Integrator
Power Builder Integrator is specially designed to help users integrate 3d party plugins into the Content Builder.

Cherry Sidebar Manager
Cherry Sidebar Manager is designed to create custom sidebars with specific sets of widgets and define custom sidebars on pages.
To add a new sidebar, go to the Appearance > Widgets section and click Create a new sidebar.


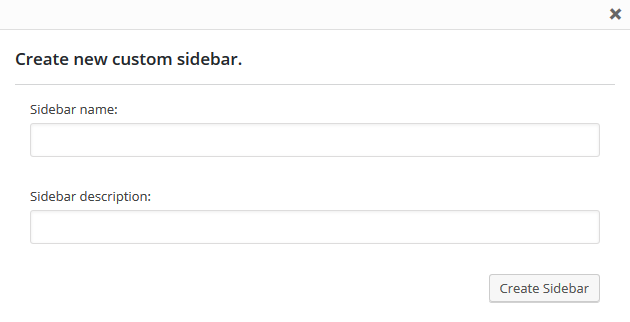
Input Sidebar name and Sidebar description. Then click Creating Sidebars


You can arrange your widgets set in your sidebar by adding the new ones, changing the order of widgets and removing the unused ones.
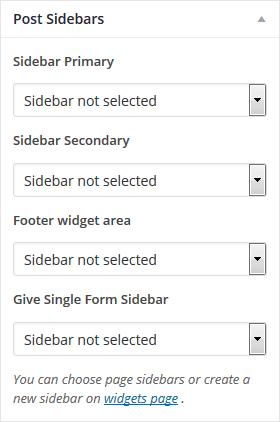
Avaliable Post sidebar areas

Cherry Team Members
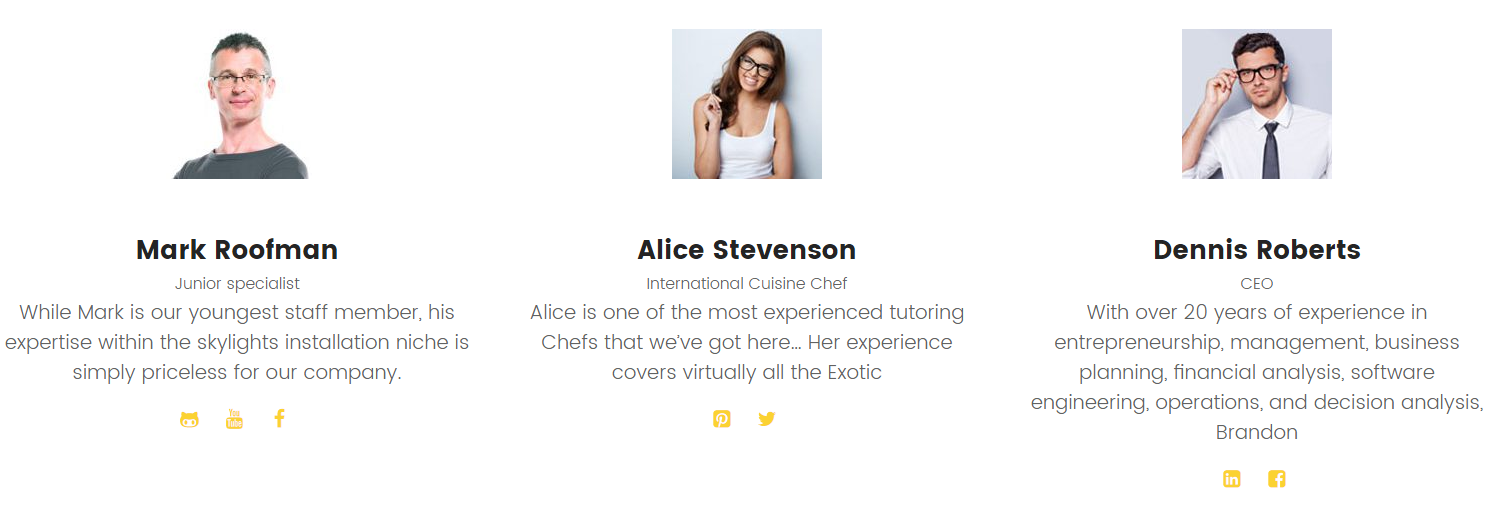
The plugin Cherry Team Members is specially designed to make it easier for the businesses to display info about their team and personnel. It contains a full set of options and tools that will help adjust the profile in accordance with the skills and the position of the members. Let’s take a closer look at the plugin on the front end.

Cherry Team Members Location
To access Cherry Team Members plugin you need to log in to WordPress Dasboard. Locate "Team" tab in the left column.
Here you'll find 4 sub menus that will help you showcase your team members on the website's page.
- Team
- Add New
- Groups
- Settings
- Title - here you can add the title in the empty field.
- Content Field - here you can fill in all the necessary content you want to display.
- Position - fill in the person position in the required field under Person Options block.
- Location - add the name of the location for the person.
- Phone Number - define the phone number for the person.
- Social Profiles - here you can add social networks to contact the person.
- Skills - add the skills the team member possesses.
Team
In the Team block you can view the persons from your team, their photos, positions and team groups. Click on Edit option to edit personal information about the team members.
Add New
Here you can add new persons to your team.
Adding New Person
Cherry Services List
Cherry Services is a flexible WordPress plugin that lets you display your company’s services in a variety of ways: as single pages, galleries, and even as embedded content blocks on the homepage of your website with the help of custom shortcodes. The plugin adds a custom post type named “Services”, which you can use to display what your company offers – in a professional way.

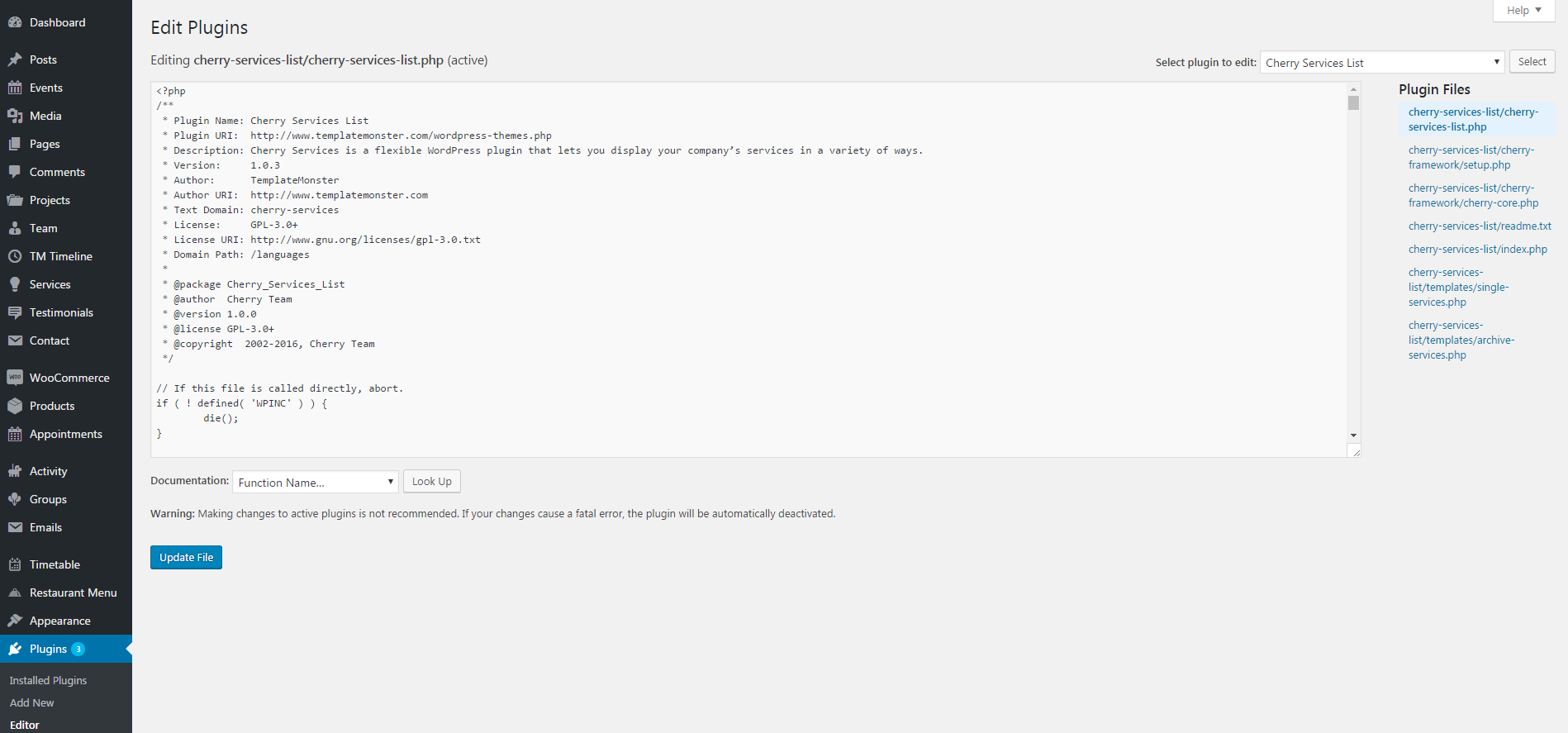
Installing Cherry Services List
So, let's take a closer look at how to install this plugin
Upload the Cherry Services List plugin to your blog
Activate it
Enter your Cherry Services List API key
Contact form 7
Contact Form 7 plugin can manage multiple contact forms. It also lets you customize the form and the mail contents flexibly with simple markup.
Displaying a Form
Let’s start with displaying a form on your page. First, open the 'Contact -> Contact Forms' menu in your WordPress administration panel.
You can manage multiple contact forms there.

Just after installing the Contact Form 7 plugin, you’ll see a default form - “Contact form 1″ and a code like this:
[contact-form-7 id="1234" title="Contact form 1"]
Copy this code. Then open ('Pages -> Edit') of the page where you wish to place the contact form. A popular practice is creating a page named 'Contact' for the contact form page. Paste the code you've copied into the contents of the page.
Now your contact form setup is complete. Your site visitors can now find the form and start submitting messages to you.
Next, let’s see how you can customize your form and mail content.
Customizing a Form
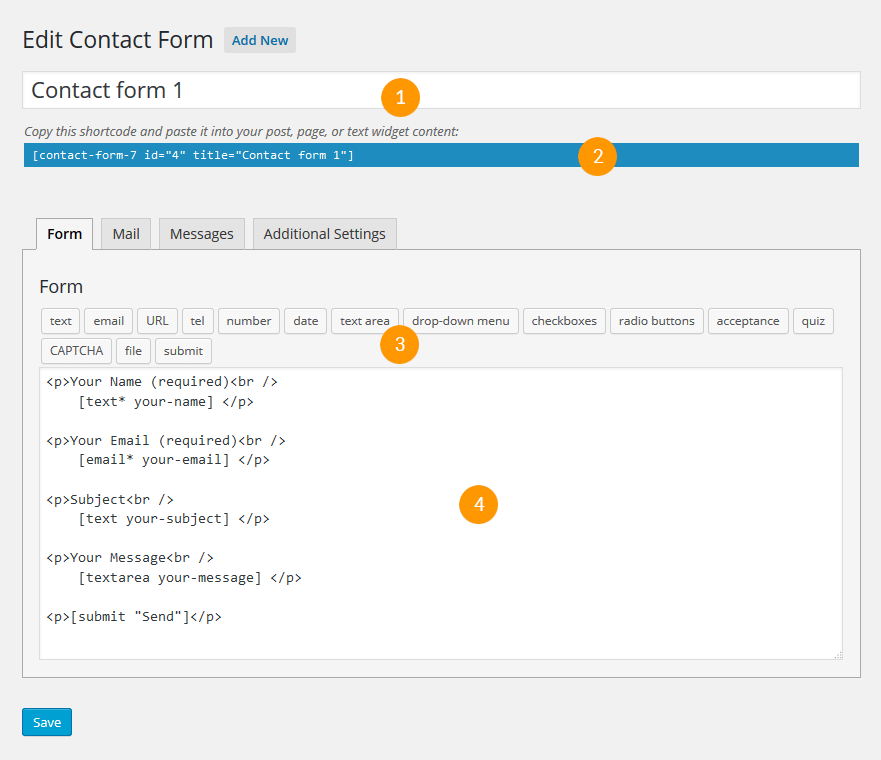
Title for this contact form is (1) which is just a label for a contact form and is used for administrative purposes only. You can use any title you like, e.g. “Job Application Form,” “Form for Event 2016/01/01″ and so on.
Shortcode for this contact form is(2). Copy this code and paste it into your post, page or text widget where you want to place this contact form.

Form Tab
Form editing the field (4). You can customize the form content here using HTML and form-tags. Line breaks and blank lines in this field are automatically formatted with <br/> and <p> HTML tags.
Tag generators (3). By using these tag generators, you can generate form-tags without knowledge of them.
For more information about form-tags, see How Tags Work.
Mail Tab
You can edit the mail template for the mail which is sent in response to a form submission. You can use mail-tags in these fields.
An additional mail template is also available. It is called Mail(2) and its content can differ from the primary Mail template.
For more information, see Setting Up Mail.
Messages Tab
You can edit various kinds of messages, including “Validation errors occurred,” “Please fill in the required field,” etc.
Make sure that only plain text is available here. HTML tags and entities are not allowed in the message fields.
Additional Settings Tab
You can add customization code snippets here. For more details, see Additional Settings.
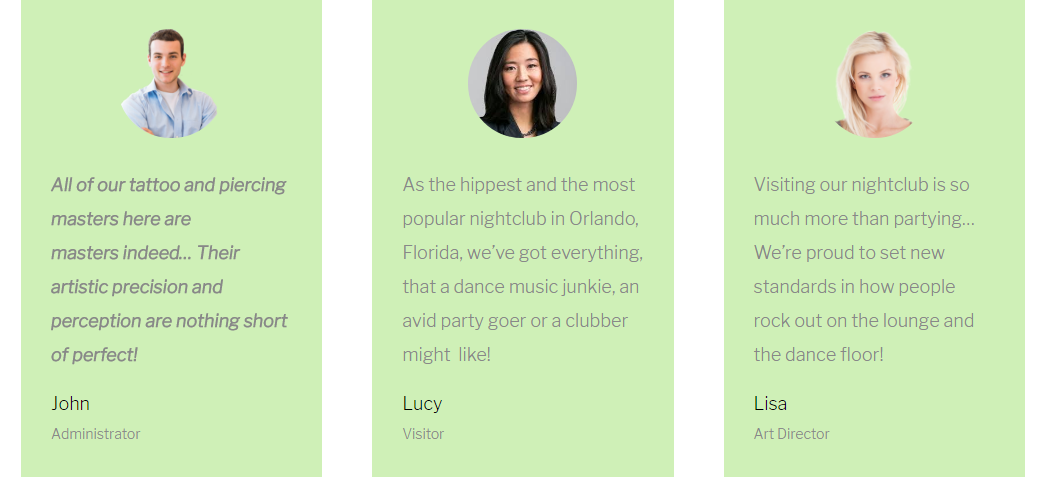
Cherry Testimonials
Unveil customers' feedback on your services to look more reliable to prospects. This easy-to-use Cherry Testomonials plugin will let you add testimonials to any post and page of your site via shortcodes. With Cherry Testimonials, you can prove your testimonials aren't fake and were written by real people. Besides the testimonial itself, it's possible to reveal a lot of details about its author. They include his name, photo, email, company he works in, his position, and link to the site of that company or his personal blog. Note that you can hide the email, position, company's name, and photo, if a customer doesn't want you to reveal any of that data.

Adding New Testimonials
To add a new testimonial, find "Testimonials" tab in the WordPress sidebar and press "Add New" button.

TM Wizard
TM Wizard plugin is a powerful instrument that allows you to install all the necessary plugins and demo-content in an easy and effortless way.
To install it you must go to "Plugins" tab in your administration panel. There you'll see the following notice.

Just click on "Begin installing plugin" link, and the installation will begin.
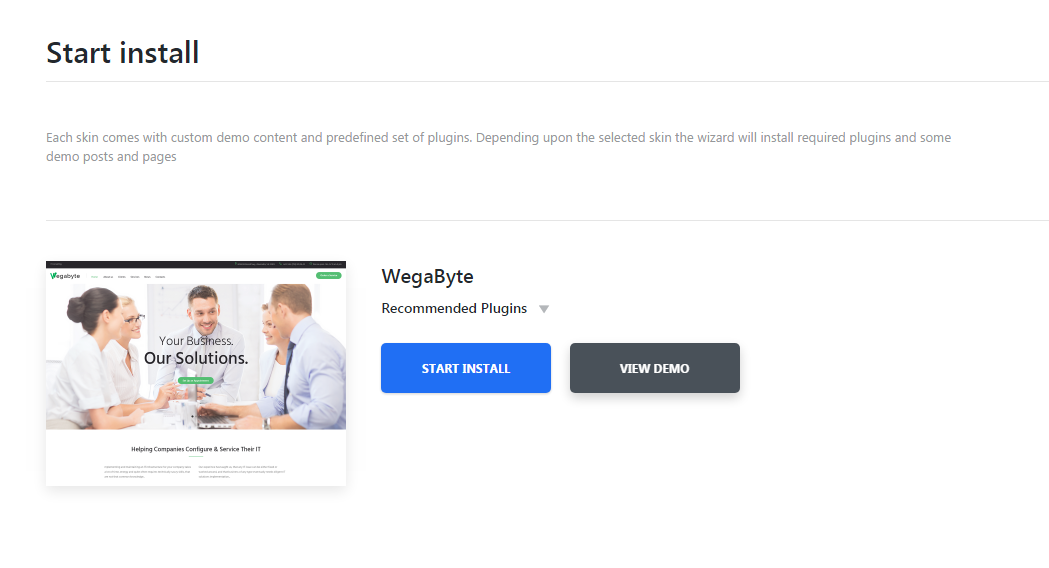
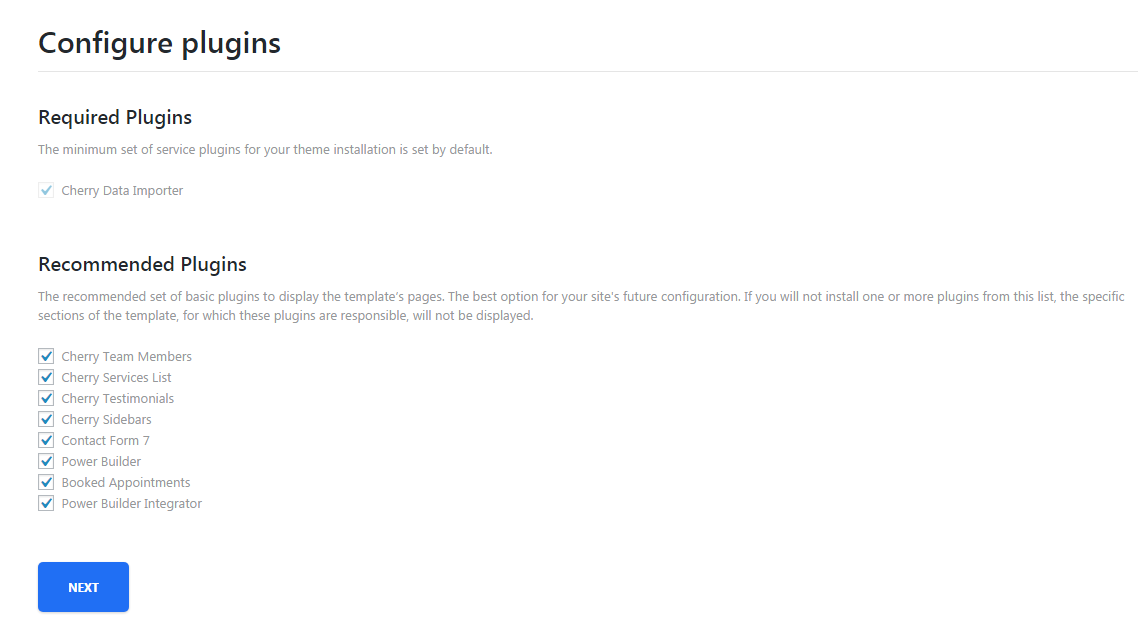
After TM Wizard is installed you will be able to see TM Wizard tab in your administration panel. Go to this tab, and TM Wizard will offer you to install the bunch of recommended plugins to your theme.


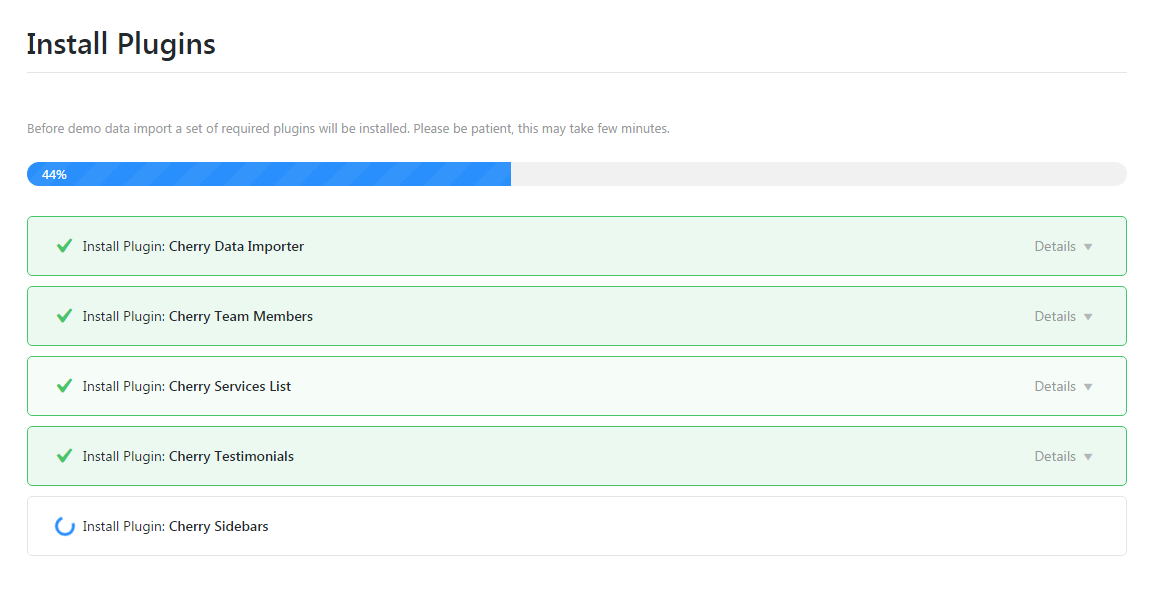
You can also select which particular plugins you want to be installed. To do it you just have to select them from the list that wil appear on your page. Then click on "Next" button and proceed to the installation process.


When the plugins are installed it is time to install demo content for your theme. TM Wizard will offer you to do just that.

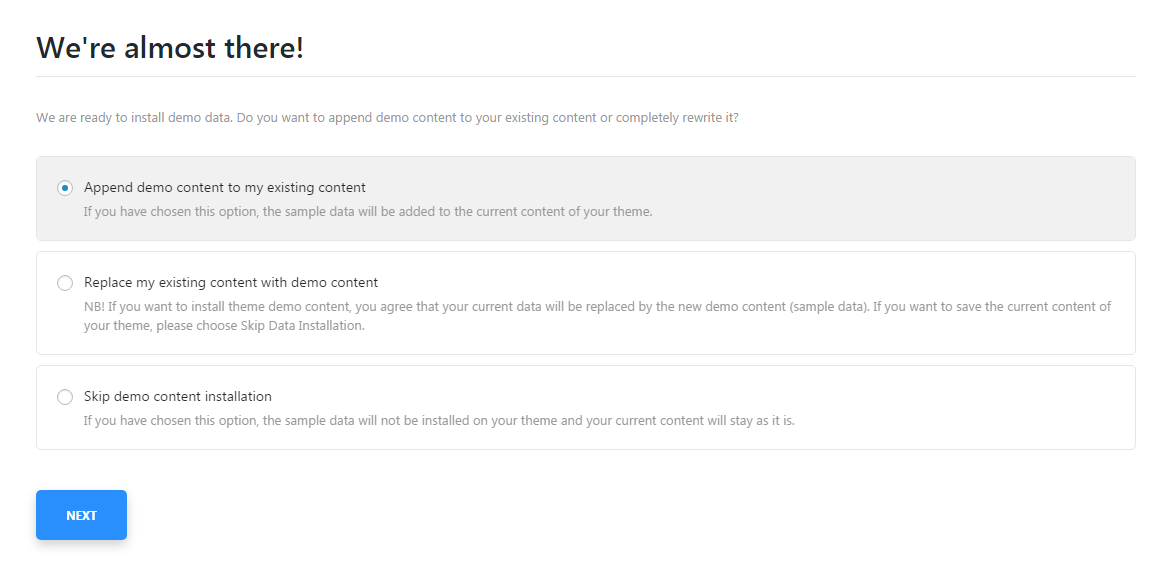
Demo Content Installation
TM Wizard will offer you several scenarios how to install demo content to your theme.
-
- Append demo content to my existing content
- This option will append the demo content for your theme with your existing content.
-
- Replace my existing content with demo content
- This option will rewrite your previous existing content with the demo content.
-
- Skip demo content installation
- By choosing this option you refuse to install demo content for your theme.
When the installation will be over you'll see the following notice.