CozyHouse
Plugins
The plugins used in this template are described here.
Cherry Projects
If you need to create various kinds of projects and display information about them on the website this plugin is exactly what you need. The plugin offers a full set of options and settings that will help you to adjust the project in accordance with the specifications of your business.

- Projects - Here you will see a full list of projects ever created on the website.
- Add projects - Press this tab to create a new project. For that you need to perform some actions:
- Title - Title of the project.
- Content block - Add information about your project.
- External link - Specify the external link.
- External link text - Specify the external link text.
- External link target - Choose a proper external link target.
- Projects details - Specify detail label and detail info.
- Project skills - Add skills and specify the skill value.
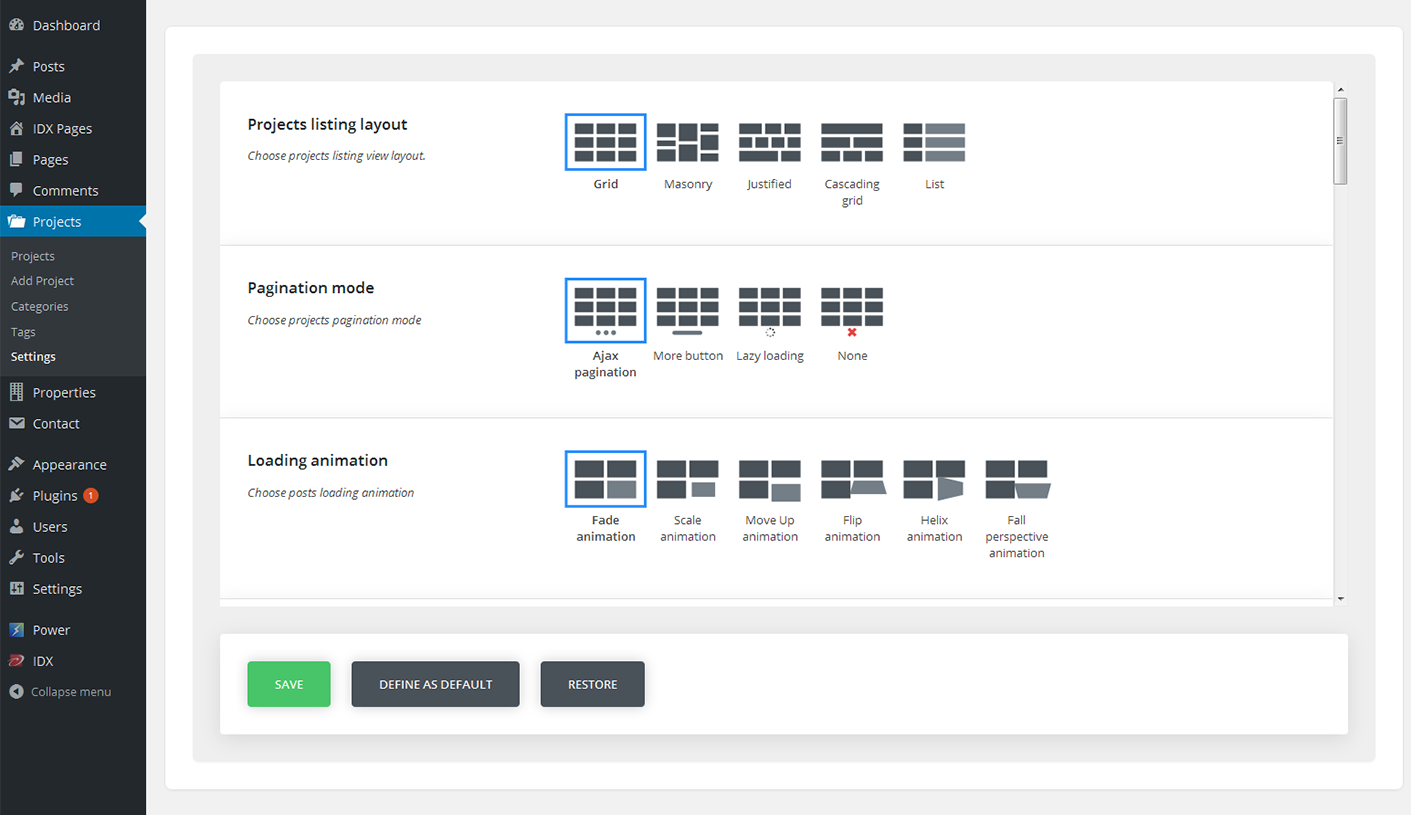
Image Format options
- Projects listing layout - Choose projects listing view layout.
- Pagination mode - Choose projects pagination mode.
- Loading animation - Choose posts loading animation.
- Hover animation - Choose posts images hover animation.
- Filters - Enable/disable listing filters.
- Filter type - Select if you want to filter posts by tag or by category.
- Projects filter categories list - Choose filter categories.
- Order filters - Enable/disable order filters.
- Order filter default value - Specify the order filter value.
- Order by filter default value - Choose the order criteria.
- Post Format - Choose a proper post format.
- Column number - Select number of columns for masonry and grid projects layouts. (Min 2, max 6).
- Posts per page - Select how many posts per page do you want to display(-1 means that will show all projects).
- Item margin - Select projects item margin (outer indent) value.
- Grid template - Grid content template.
- Standard post template - Standard post template.
- Image post template - Image post template.
- Gallery post template - Gallery post template.
- Audio post template - Audio post template.
- Video post template - Video post template.
Cherry Real Estate
The plugin is designed for adding real estate functionality to the site. It helps users to create various kinds of real estate listings as easily as regular posts. Right after the plugin is installed, you will see the Properties menu tab in the admin panel of the website. Let’s take a look at the available options and features.

- Properties - Here you can see all the available posts.
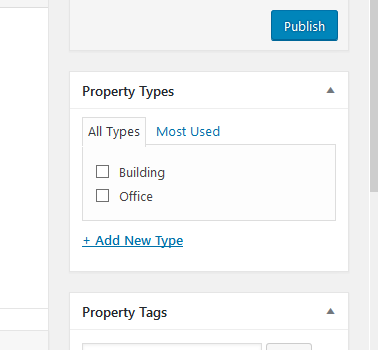
- Types - In this section you can create various real estate types
- Tags - Add proper tags
- Features - Add all necessary features to the post
- Settings - Here you can find all the settings for the plugin
Adding new post
To create a new post you need to click an Add New button in the Properties tab. On a new page enter title and text of the new property.
Now proceed to the box below. Here you need to specify:
- State of progress - State of progress of the property
- Price - Enter the price
- Property status - Specify the property status (sale or rent)
- Location - Specify the location of the apartment or office
- Bedrooms - Choose the number of bedrooms
- Bathrooms - Choose the number of bathrooms
- Area - Specify the area of the object
- Parking places - Specify the number of parking places
- Gallery - Add photos of the apartment or office
Shortcodes
There are 3 types of shortcodes. To add it to the page content you need to click the button in the post admin panel.

- Agent List
- Property List
- Submission Form
Agent list and Property list have their own popular arguments. Let’s take a look at each of them:
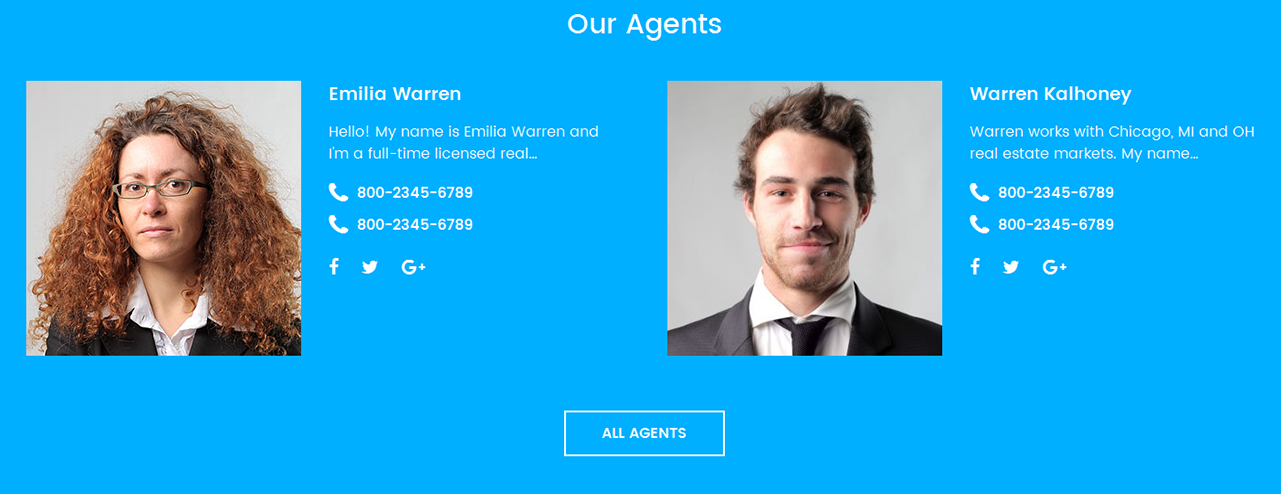
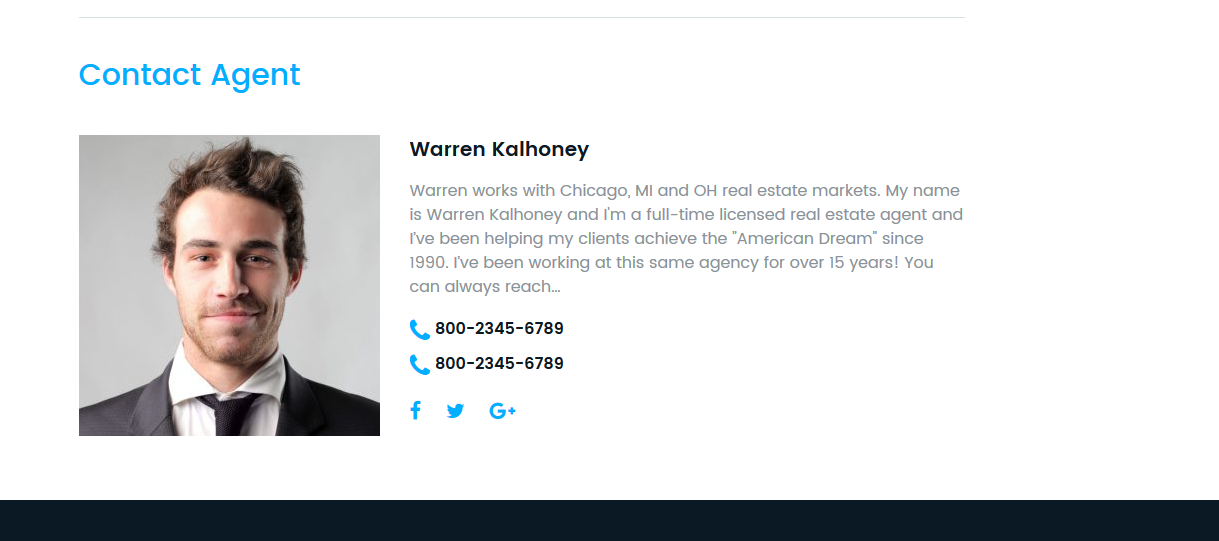
Agent list
Displays the list of agents on the homepage.

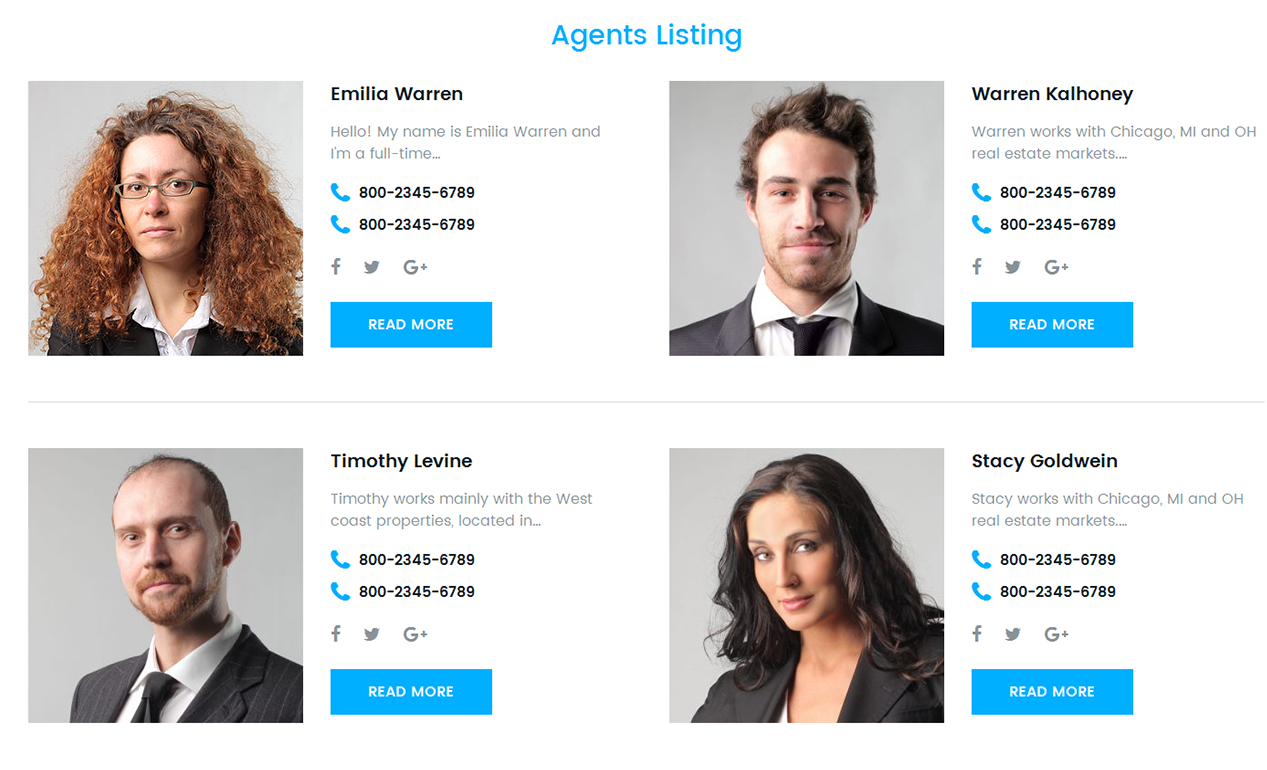
And on the Agents page

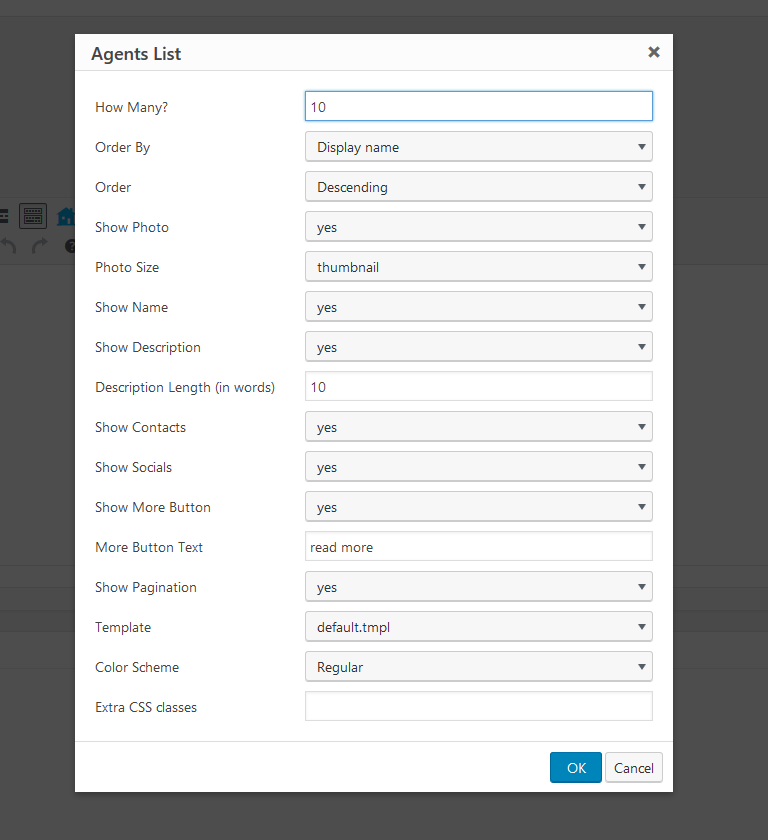
Here you will find all the features that will help you adjust the Agent List in accordance with the specifications of your business.

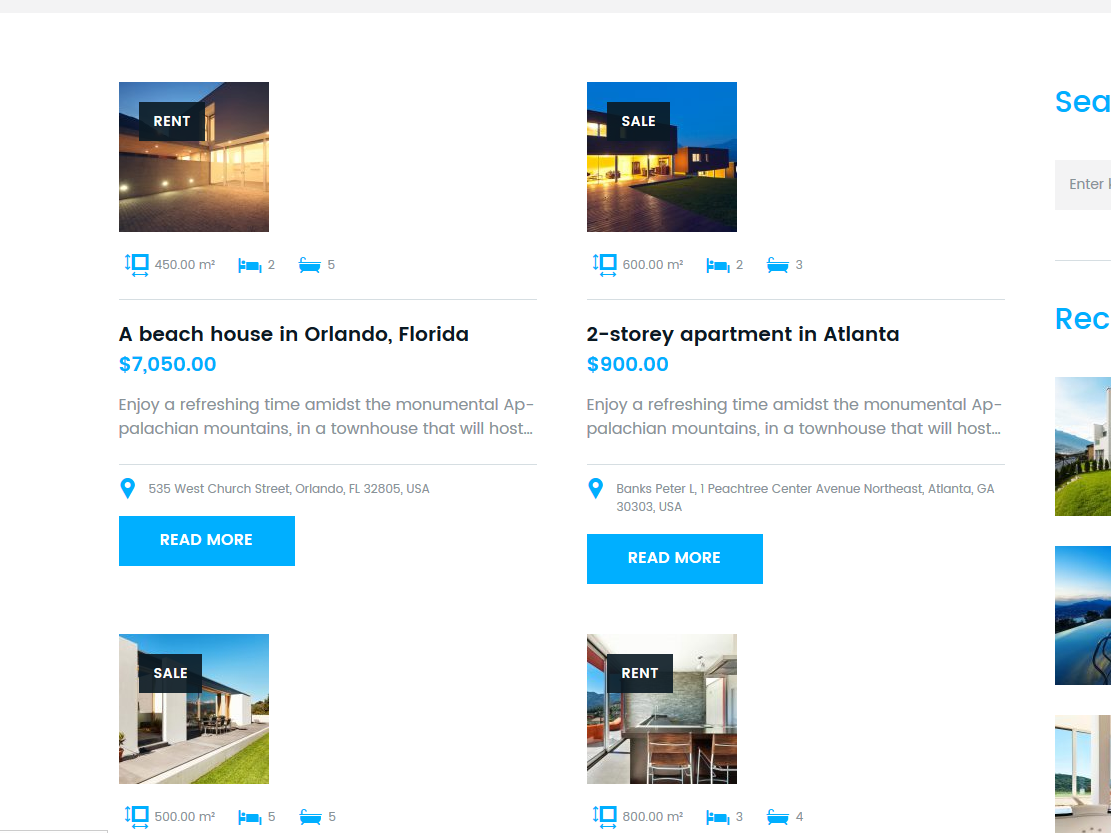
Property list
This shortcode displays the Property list on the page.

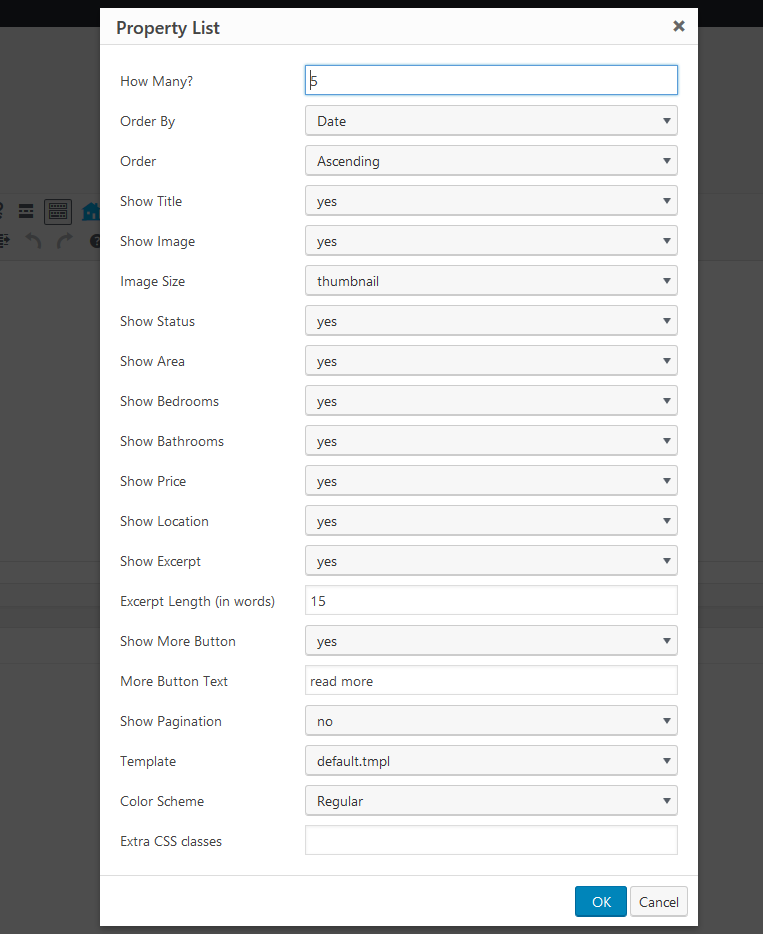
It also offers the list of options that will help you specify all the details about the properties.

After you made all the adjustments you will see the following piece of code in the content section:
[tm_re_property_list number=”5” orderby=”date” order=”asc” show_title=”yes” show_image=”yes” image_size=”thumbnail” show_status=”yes” show_area=”yes” show_bedrooms=”yes” show_bathrooms=”yes” show_price=”yes” show_location=”yes” show_excerpt=”yes” excerpt_length=”15” show_more_button=”yes” more_button_text=”read more” show_pagination=”no” template=”default.tmpl” color_scheme=”regular”]
You can change the settings right there without opening the popup menu again.
Submission Form
[tm_re_submission_form] shortcode adds submission form to the page.
NOTE: To change the main page for displaying the properties, you need to navigate to the plugin Settings section.

There are 2 ways to display the properties:
- Create a new page
- Add Property list shortcode
OR
- Create a new page
- Set it as a basic page for Properties page (if there is any kind of content added before/previously to the page - it will not be displayed)
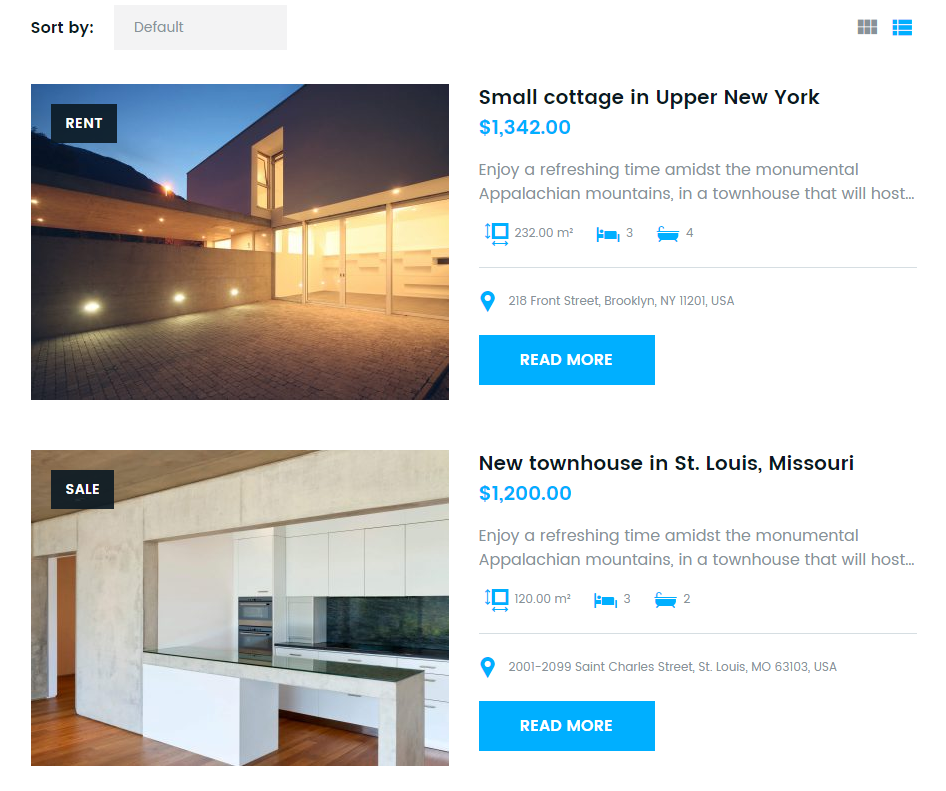
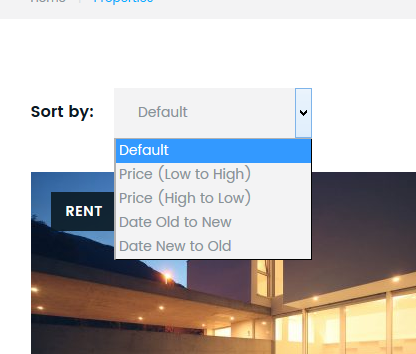
This shortcode is more flexible and allows to display particular elements hiding the other ones. All the properties are displayed on the main page, plus there is a filter for changing the layout type (list or grid list).

The posts can be filtered by several criteria

Options
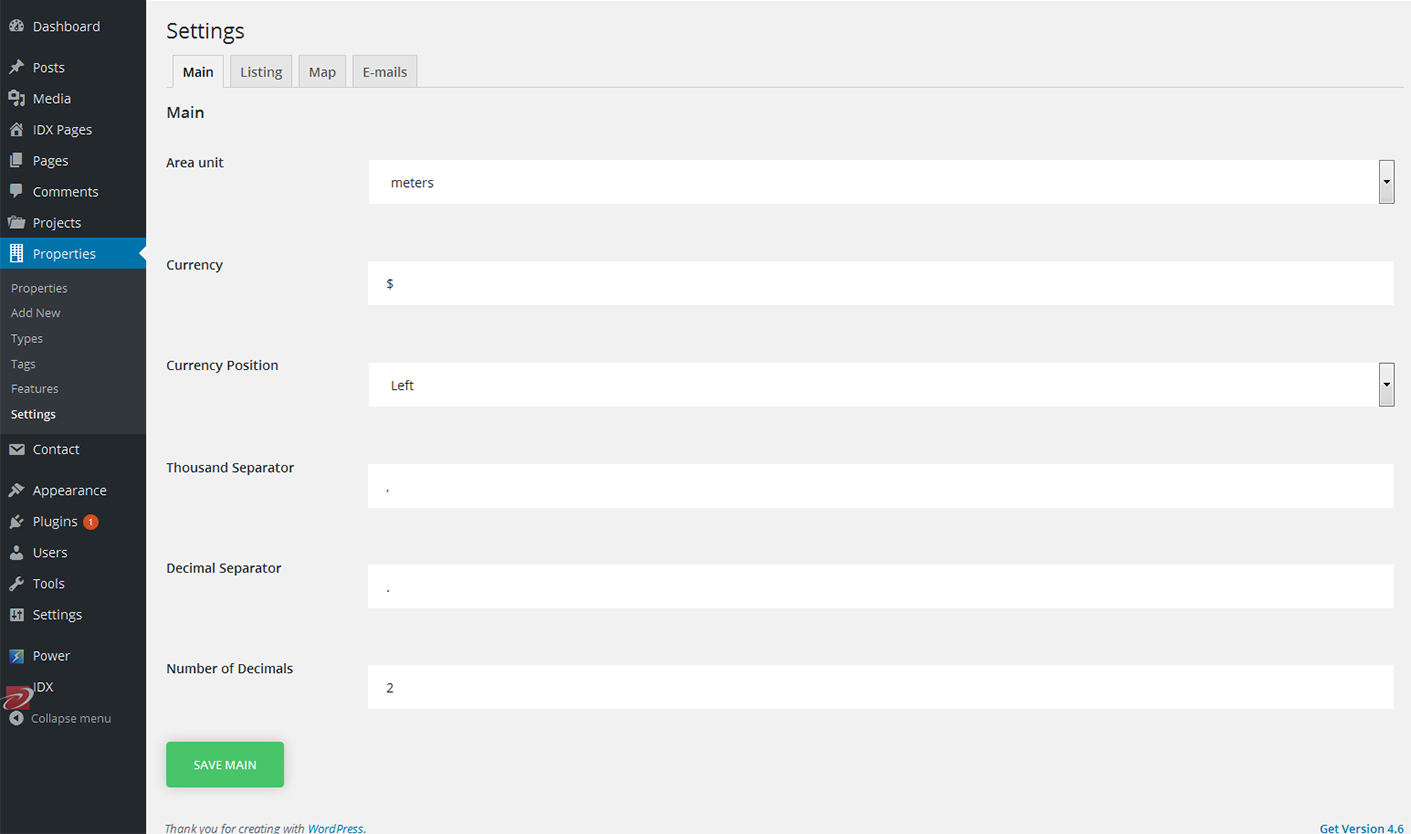
In the Main section you can see the following settings:
Main
- Area unit - Choose the metric system
- Currency - Choose the currency
- Currency Position - Specify the price tag position
- Thousand Separator - Change the thousand separator
- Decimal Separator - Change the decimal separator
- Number of Decimals - Specify the number of decimals
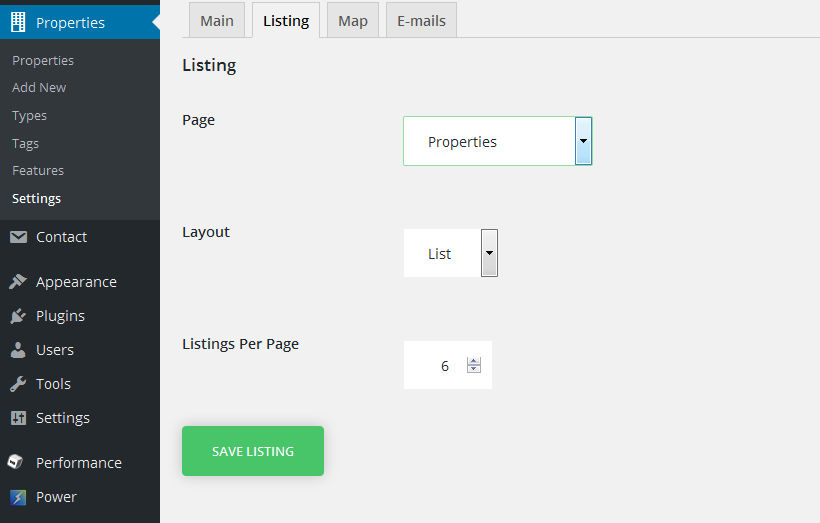
Listing
Here you need to specify the listing type.
- Page - Choose__ the main page for displaying properties.
- Layout - Change the layout type.
- Listings Per Page - Choose the number of listings per page.
Map
Map Section allows you to set and adjust a map in accordance with the style of your website.
- Api Key - Insert the API key generated in Google console.
- Style - Change the style of the map.
- Marker - Change the Google Map Marker.
Emails
Titles and notifications that will be delivered to the users who sent their properties to the site.
Widgets
At the moment there two widgets are available:
Cherry RE Properties - built as an analogue to the abovementioned shortcode. It offers the same options and can add the properties to the various widget zones.
Cherry RE Search - adds search form to the widget zone.
Search page
Search page looks like a regular property page with filters and layout types, but has a map with property markers in the top panel.
Agents
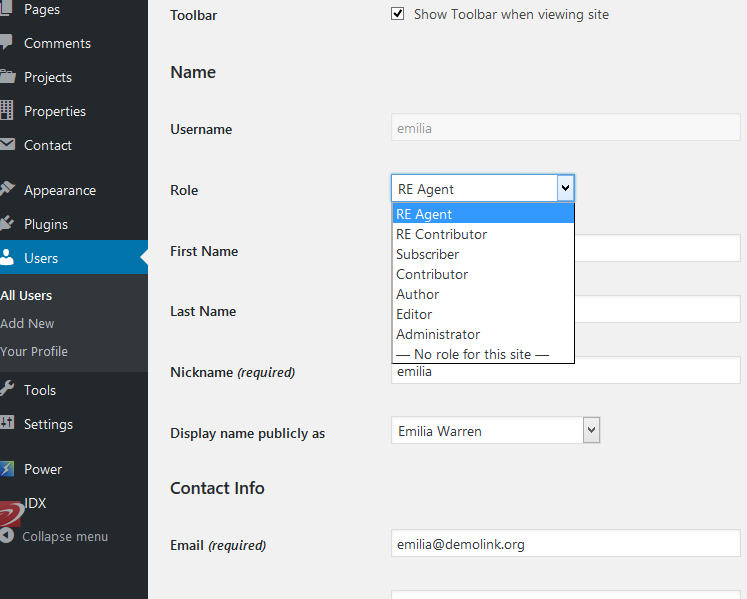
To make a registered user an agent, you should give him a certain role - RE Agent. It can be done in the standard Users section.

Photo options - the photo that will be displayed in the agent list, single properties or agent pages shortcodes.

To each agent you can assign as many contacts as needed.
Role specification
RE Agent - A person who can add various properties to the site, but only if approved by admin. There is also a Trusted User option that allows an agent to add properties without the admin’s approve.
RE Contributor - a person who added a property through a form to the site right after the registration procedure. For example, the user needs to sell a house, for that he takes registration on the site and add a property. Contributor can’t be a trusted User by default.
Properties
Here you can see all the available posts.
Types - In this section you can create various property types

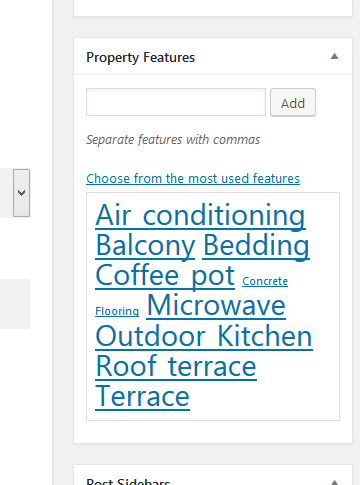
Features - Features of a property. Each of the elements is displayed as a separate link.

Cherry Sidebars
Cherry Sidebars allows to create and manage your own dynamic sidebars.
Cherry Sidebars is a lightweight plugin for creating multiple widget areas, and outputting them on posts or pages of your choosing. Now you don’t have to limit yourself to one widget area, instead you can create as many as you like. Group your widgets into multiple areas, and pick which one you want to display for a certain post or page.
The plugin can be useful for certain posts or pages, where you want your content to be different, for example you need to add a banner ad to your popular post, or a bio section to the ‘About’ page. Cherry Sidebars would be a perfect tool for this task.
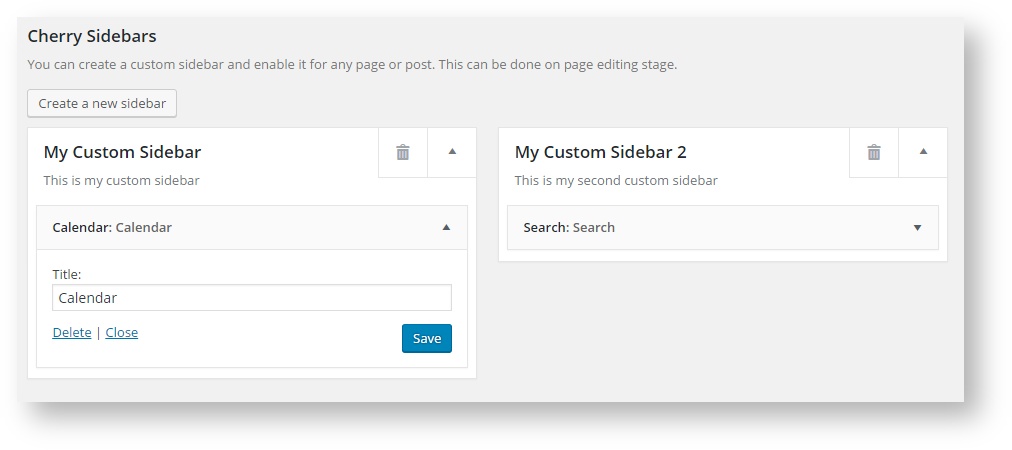
An example of two custom sidebars with the widgets:

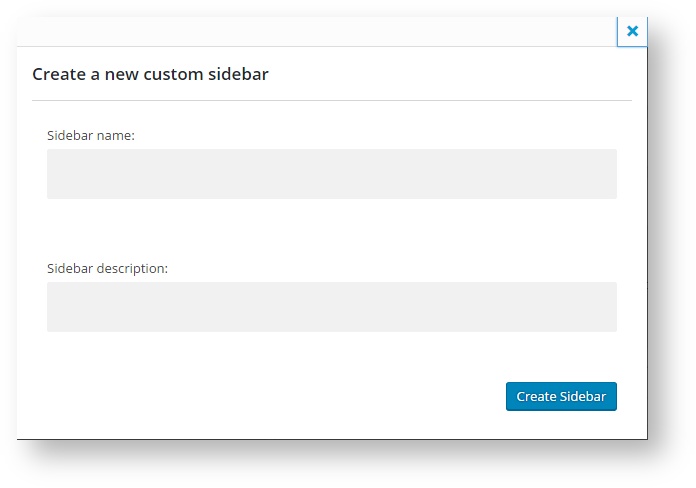
The form for creating a sidebar. Simply specify name and description for your new sidebar:

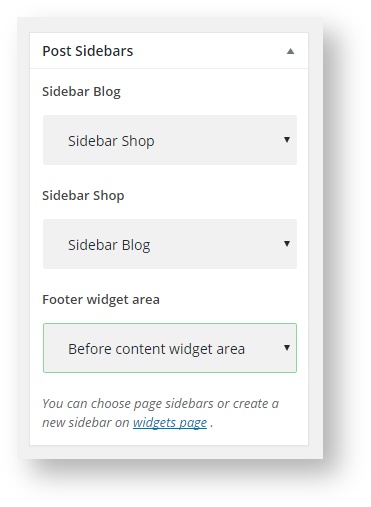
This is the sidebar manager panel that allows you to assign one of the sidebars to the current page.

Contact Form 7
Contact Form 7 plugin can manage multiple contact forms. It also lets you customize the form and the mail contents flexibly with simple markup.
Displaying a Form
Let’s start with displaying a form on your page. First, open the ‘Contact -> Contact Forms’ menu in your WordPress administration panel.
You can manage multiple contact forms there.

Just after installing the Contact Form 7 plugin, you’ll see a default form - “Contact form 1″ and a code like this:
[contact-form-7 id="1234" title="Contact form 1"]
Copy this code. Then open (‘Pages -> Edit’) of the page where you wish to place the contact form. A popular practice is creating a page named ‘Contact’ for the contact form page. Paste the code you’ve copied into the contents of the page.
Now your contact form setup is complete. Your site visitors can now find the form and start submitting messages to you.
Next, let’s see how you can customize your form and mail content.
Customizing a Form
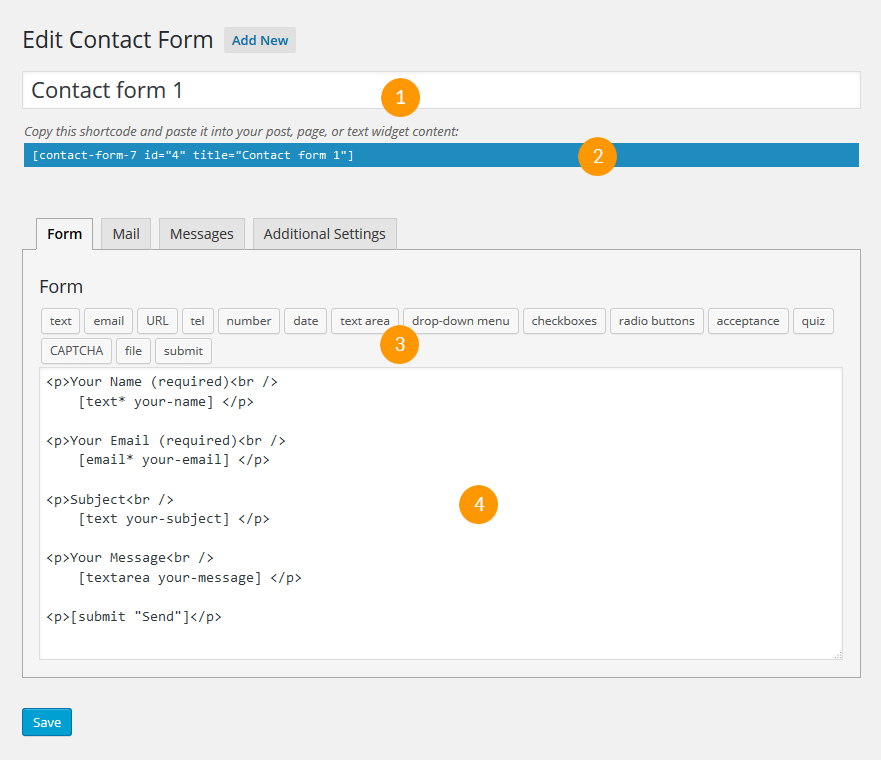
Title for this contact form is (1) which is just a label for a contact form and is used for administrative purposes only. You can use any title you like, e.g. “Job Application Form,” “Form for Event 2016/01/01″ and so on.
Shortcode for this contact form is(2). Copy this code and paste it into your post, page or text widget where you want to place this contact form.

Form Tab
Form editing the field (4). You can customize the form content here using HTML and form-tags. Line breaks and blank lines in this field are automatically formatted with
and <p> HTML tags.
Tag generators (3). By using these tag generators, you can generate form-tags without knowledge of them.
For more information about form-tags, see How Tags Work.
Mail Tab
You can edit the mail template for the mail which is sent in response to a form submission. You can use mail-tags in these fields.
An additional mail template is also available. It is called Mail(2) and its content can differ from the primary Mail template.
For more information, see Setting Up Mail.
Messages Tab
You can edit various kinds of messages, including “Validation errors occurred,” “Please fill in the required field,” etc.
Make sure that only plain text is available here. HTML tags and entities are not allowed in the message fields.
Additional Settings Tab
You can add customization code snippets here. For more details, see Additional Settings.
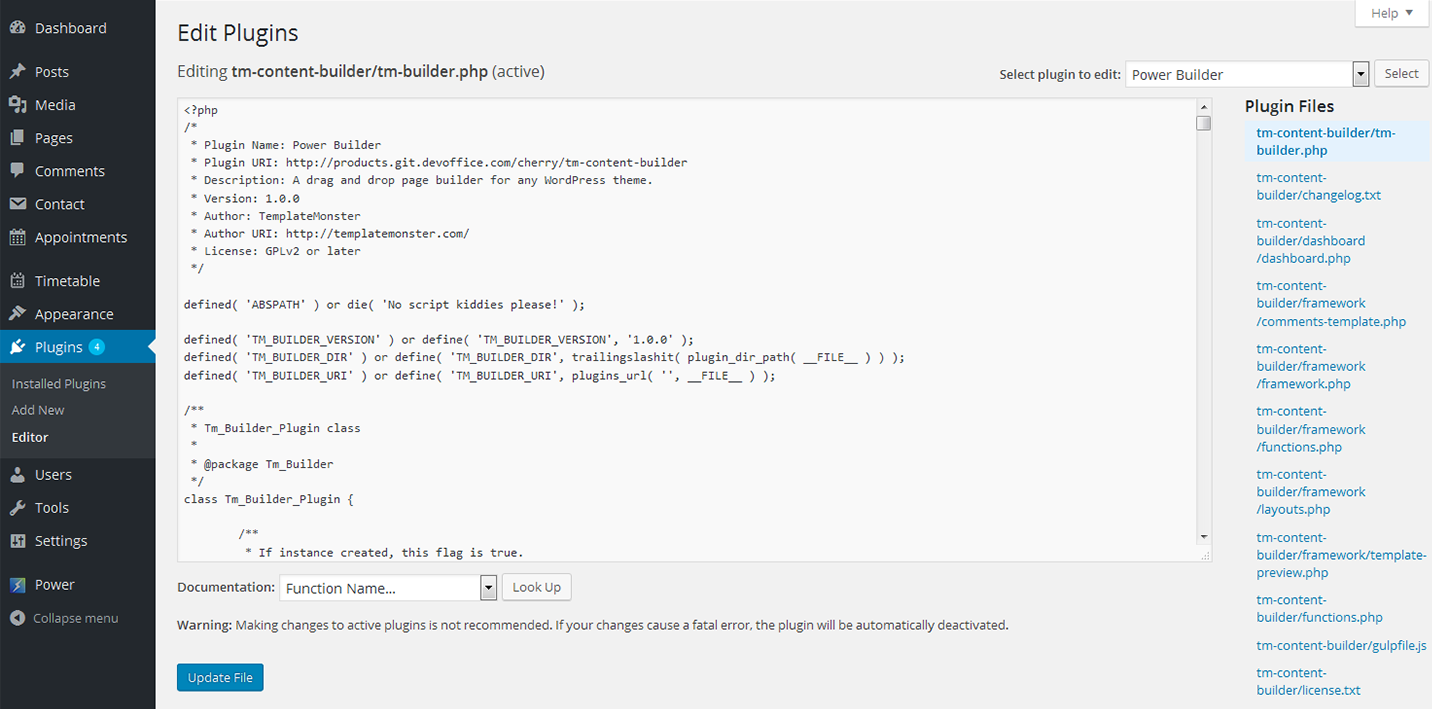
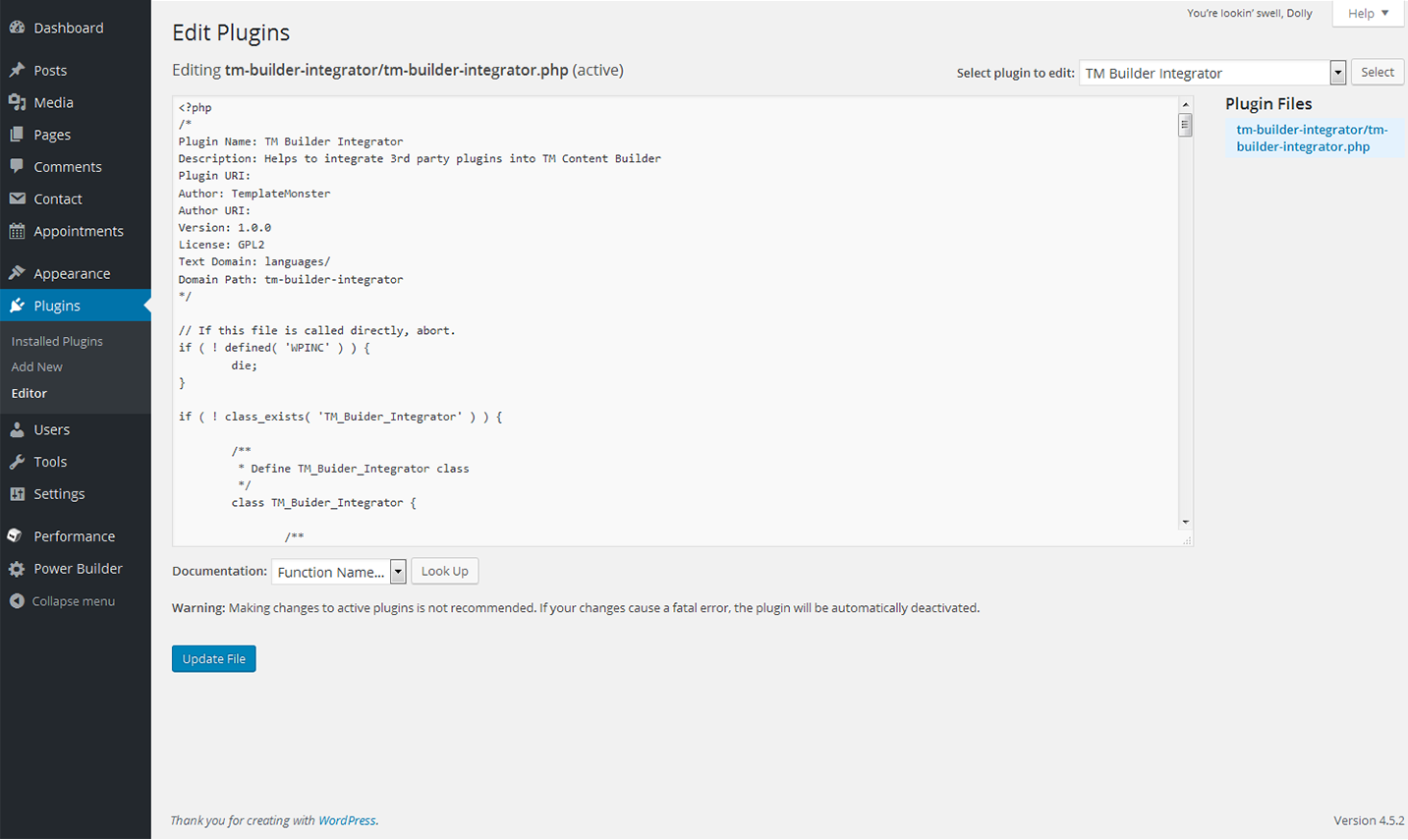
Power Builder Integrator
Power Builder Integrator is specially designed to help users integrate 3d party plugins into the Content Builder.

Power Builder
Power builder is a brand new drag and drop page builder from TemplateMonster. It allows even non developers to build top-quality and fully functional sites for any kind of business.